Back to Fred Mac Donald's Blog

Optimal image size to use on my website
What is the optimal size for images on the internet and how to easily resize them.
Short answer
The short answer is as small as possible and definitely not one pixel larger than the place where you want to display your image.
So if the space is 600 pixels wide and 200 pixels high, do not upload a 1200 pixel by 400 pixel image. You are not going to do your visitors any favours by forcing them to wait for an image size they do not want to see.
With faster internet comes greater responsibility.
Usually owners of websites have a reasonabley fast and stable internet connection allowing them to update images and quickly and easily and not realising how long their websites take to load on a slower connection.
With the onset of “responsive” websites the problem gets even bigger because “in the old days” the web developer could force the user to limit the image sizes and even resize the image when uploading the image.
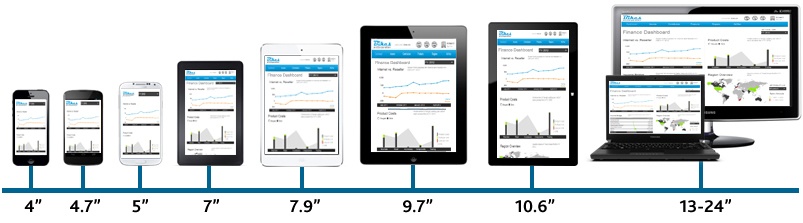
As you are aware responsive websites changes the layout and adjust the image sizes to fit and display properly on any device that the user might be using to view your website. That means anything from a normal pc with unlimited fibre wi-fi connection down to a small mobile phone using a slow 56kbs connection.
The screen sizes vary from whatever the largest monitor is at the moment down to the smallest phone available.

The trick is to get your image as best as possible before you upload it to your website
Two sizes
An image has two sizes that you need to consider.
- The actual image size
of the image. I.e. the width and the height usually measured in pixels.
This represents the space on your page the image will take up.
XMS Systems display maximum 1280 pixels wide if you go full with on your page. Deduct a bit of spacing on the left and right and you end with a maximum image width of say around 1200 pixels on a pc monitor. - The file size in kilobytes
This is the space the file would take up on your hard drive or more importantly the amount of bandwidth/airtime it would take the user on his mobile device to ge the image from your server to their mobile device. The higher the actual file size the longer it is going to take on a slow connection and the more bandwidth/airtime is going to be used with a good possibility the user is going to abandon your website and find your competition that might have a faster website.
So taking the 1 or 2 minutes to resize your large images are time well spent.
Reduce the “image size”
The image size is usually directly related to the file size. So if you make your image smaller the file size reduce as well.
Personally I use professional software to resize my images however not everyone has access to this and certainly not while you are working on a mobile phone on tablet.
The easy solution is to use an online service and a good one to consider would be http://resizeimage.net/. Simply upload the image to their website and set the parameters you want, click the button and you are done.
The nice thing about reziseimage.net is that they give you the option to compress the file as well.
Reduce the “file size” (compress the image)
Like I said before, a smaller image size will result in a smaller file size. However if your image is already small it is not to say the file size cannot get any smaller. Remember the file size is the one making your website slow and the one that is going to make you pay for being careless with your images.
I run all my images and photos through an image compressor to maximise the compression of the image and get the smallest file size possible. The easiest one to use that I have found so far is https://kraken.io
Upload the image and click the button then download… Cannot get any easier than that.
File names
Rename your image to something useful that describe the image and do not use any spacial characters. Replace or drop all special characters and spaces or replace them with a “-”. As an example rename this file “someone’s photo.jpg” to “someones-photo.jpg”. You could also use “SomeOnesPhoto.jpg”
Cropping and Resizing Images