Formatting text in content areas on pages
This articles discusses how to format your content and articles on your website. It also discusses the methods employed by XMS Systems to assist you in keeping everything looking the way it should.
Presenting your content, article or any text in a well constructed way is important. There are a lot of hidden things going on in the background of any website and the same is true for a document created in any of the modern rich text editors like MS Word and Open Office.
One aspect is known as formatting of the document.
This is to ensure that documents looks the same as what it was intended to look like by the author. In the real world things doesn't always work that well because people don't use the same programs or versions of programs to view the documents. People also don't use the same Internet browser to open and view websites.
Cascading Style Cheats (CSS)
In modern web design and development, we use an international standard set by W3C as a way to “try” and ensure everything looks and works the same on any browser. Any organisation that develops a browser (Internet Explorer, MS EDGE, Chrome, Firefox...) is required and expected to abide by those standards. Modern design techniques also separate the actual website content (information you added.) and the “code” required to control the layout and colours of your website. These code is stored in a CSS file and every aspect of your website layout and in some cases the functionality can be controlled from this one file. The idea is to define the format of, lets say a paragraph in one location and that formatting style cascades throughout the website ensuring everything looks the same.
The majority of the content and definitions in the CSS file will have no impact on what you do while editing any of the pages or content other than a couple of basic things you NEED to keep in mind and make sure you do.
Headings and Paragraphs
Since the onset of written and printed material two basic “things” was in place to make it easy to read material. Everywhere you look is Headings and Paragraphs. Users of word processing programs will (should) know that headings are not just text that has been made bold. It is actually set as a heading.
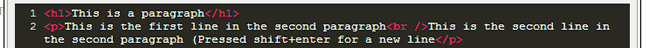
Paragraphs are made up of lines of text. A paragraph can have multiple lines of text.
Now, most people does not seem to realise that when you press enter, you do not only get a new line to enter text, but you actually end the last paragraph and start a new paragraph.
To stay inside the same paragraph while starting a new line of text you need to press SHIFT+ENTER on a pc. For Mac use arrow-up on left side of keyboard + enter to get a new line.
Why is this important?
- Readability and Consistency.
What is easier to read? A lot of lines all in one block (paragraphs) without clear blocks indication where a different idea starts or clear blocks of separate ideas? How about one idea per paragraph rather that separate lines of text? - SEO
Search engines scans a page to check that quality of the content as part of the decision to index your page. They would be looking for Readability. The one sure way to boost your quality is to format your content properly by using Headings and Paragraphs. More specifically you would probably have more than one Heading on your page followed by one or more paragraphs. To give search engines an indication of the “importance” of headings you will use different “types” of headings on your page. The first heading will be the most important one followed by less important headings as you progress down the page. If you click the “Format” button on the editor menu you will see six different headings. Always start with Heading 1 on a page, followed by Heading 2 and hopefully at least Heading 3. - Website Maintenance
By using headings and paragraphs the way they look can be changed by changing one or two values in the CSS file.This means that no matter what, heading and paragraphs will always look the same everywhere on your website.
Editing your content
When working on your website you will have to be connected to the Internet. We acknowledge that is not always possible or indeed practical to work in a live environment. The solution in most cases is for users to “create” the content in something like MS Word and then copy ans paste it into the website. When looking at the page it would in most cases not look close to what you expected with the wrong font used or the spacing between lines and paragraphs totally wrong.
The reason for this is that word processors have lots of hidden code in the text that you can not see but that would be included when you copy and paste.
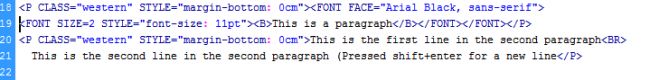
This is an example of some of the code in MS Word

You only wanted to copy the following

XMS Systems will attempt to remove all the extra code when you paste into the editor. That would include colours and font sizes. Both set in the CSS file of the website and not needed.
So when copy and pasting you will end up with your content “normalised” and stuck in paragraphs. You will then need to reformat your headings and combine the paragraphs as required.
XMS Systems Visual Blocks
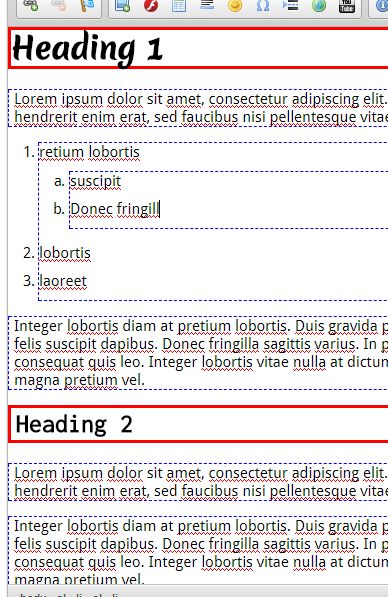
To help you out with formatting your content XMS Systems uses visual blocks to indicate what “type” of content you are busy editing.
All heading will be surrounded by a Red block while paragraphs and lists will be surrounded by a blue broken line.
The image below is a screenshot from the article editor. The blocks used in the website content editor is expanded to include blocks to indicate your rows and columns. More info on the rows and columns here