Integrating a WhatsApp Call to Action button on your website
Information, button, and steps to follow for integrating a WhatsApp for Business "Call to Action" button on your website.
To help ease the problems with using a private number for business purposes when using WhatsApp, WhatsApp launched a standalone business platform in 2017 named, you guessed it, WhatsApp Business.
WhatsApp Business is a free to download app that was built with the small business owner in mind. Create a catalogue to showcase your products and services. Connect with your customers easily by using tools to automate, sort and quickly respond to messages.
A problem is that it does not provide an easy option to integrate a WhatsApp call to action button that can be easily integrated into your business website.
We have done some research to simplify this process and make it as easy as possible for you to use WhatsApp on your XMS Systems website.
I will discuss two options. The first, specifically applicable to XMS Systems and the second to any platform. That said, the second option can be customised to suit a specific page on your XMS Systems based website.
Option 1 – XMS Systems specific integration.
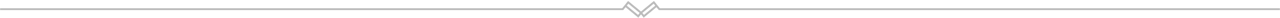
Below is what we trying to achieve.

Log in and navigate to Admin > Site Dashboard > Website Configuration > Social Networking > Social Links.
We are going to use the “Custom Link” option to add the WhatsApp Business Call to Action button.
- Upload the WhatsApp icon (Call to Action button).
 (right-click the image and left-click “Save Image As...” to get yourself this version that is exactly the correct size)
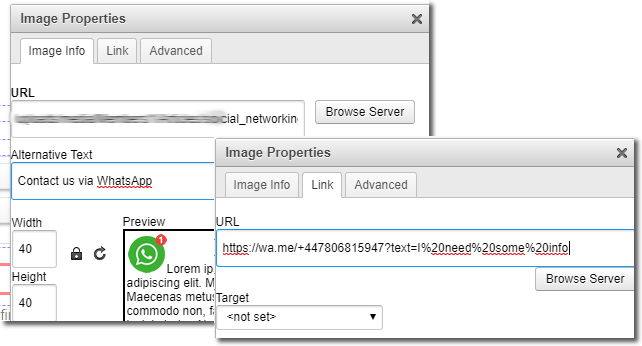
(right-click the image and left-click “Save Image As...” to get yourself this version that is exactly the correct size) - Add the Link URL
- The URL you going to use is: https://wa.me/+447806815947
- The red number is your WhatsApp Business number with the international dialling code as a prefix
- Customise the initial message (Optional)
- If you want to “prefill” the site visitors WhatsApp text box with a message, you can add a message to the end of the URL.
- Directly following your WhatsApp number add ?text=
- Following that with your pre-filled message. e.g. I need some info
There is one catch tho. The message needs to be URL encoded. This is nothing special except that you need to replace the blank spaces with %20.
So our message will look something like this… I%20need%20some%20info
You can use this online encoding tool to assist you with the encoding if you are struggling - The complete text would then be ?text=I%20need%20some%20info
- Complete “Custom” URL would look like this
https://wa.me/+447806815947?text=I%20need%20some%20info
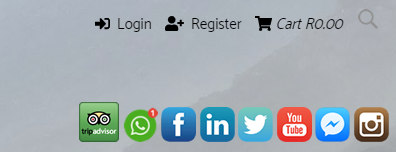
the different colours are used to highlight the different section of the URL. - Add the Mouse Over text.
This is the text you want to show when the user hovers over the button.
Probably something like: Contact us via WhatsApp
The completed “Custom Link” will look like the image

Option 2 – Add to a page
With this method simply add any image or link into your content where you want it and define the URL in the normal way as for any link except that the WhatsApp URL is constructed in the manner as described above.
With this method, you can customise the message to include a reference to the specific page if needed.