Using the XMS Systems WYSIWYG editor
Introduction to using the Content editor in cluding a discussion on the buttons and functions available
This Article is in the process of getting updated.
The XMS Systems WYSIWYG editor is used to edit your page content and write articles and most text fields in some shape or form. There is not much difference between using a normal text editor in your favourite email client or your word processor.
Things are done a bit differently to make sure the content you are entering is formatted for the internet and will look the way you intended, hopefully, on all the different browsers that are available for use in the modern internet.
The problem is that all browsers interpret the web standards differently with the result that things looks different in all of them. For those that are interested in finding out more about web browsers click here
The editor has been tested on the following browsers:
- Google Chrome
- Firefox
- Internet Explorer / Edge
- Safari
Personally I would suggest you download and use Google Chrome Chrome as your internet Web Browser.
The WYSIWYG (What You See Is What You Get) editor we are using in XMS Systems are the CKEditor. It has been chosen for it’s wide browser compatibility, flexibility and ease of use.

There are 5 different areas to the editor
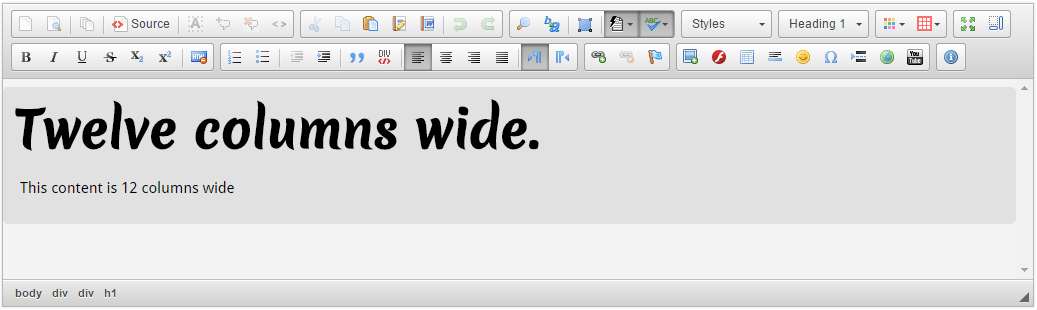
- Tool bars (Two rows)
Use any of the buttons to insert or change the appearance of your content.
Hover your mouse over each of the buttons to get a description of what they are doing. - Content Area
Where you are entering your content - HTML Tag Selector

Depending on where your cursor is, this will be different.
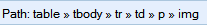
Deciphering the Tag Selector
Working from the right to the left...
I clicked on an "image" (img) that is located in a "paragraph" (p) located inside a "table cell" (td) that is located in a "table row" (tr) that is part of a "table body" (tbody) that in turn is part of a "table" (table)
- Word Counter
This gives you a rough estimate of the number of words in your article / content
- Resize Content area.
Just to the right of the "Word Counter" is an area that you can "Click and Drag" with your mouse to increase the visible size of the area where you edit your content.
Note:
- The editor used a "Content Sensitive Menu" if you "Right Click" on different areas in your text.
- Positions of the buttons as discussed below can change or even be removed and replaced by others without warning.
First Row of ButtonsGeneral Formatting and layout functions |
|
|
|
Insert Predefined Template Content (Detailed article here) You will also find the template button on the "News Letter" editor |
|
|
Select All |
|
|
Cut (CTRL+X) Due to possible security issues this button might not work in your chosen web browser. |
|
|
Copy (CTRL+C) Due to possible security issues this button might not work in your chosen web browser. |
|
|
Paste (CTRL+V) Due to possible security issues this button might not work in your chosen web browser. |
|
|
Paste in Plain Text |
|
|
Paste From Word |
|
|
Clean Up messy Code |
|
|
Remove Formatting |
|
|
Spell Check |
|
|
Undo |
|
|
Redo |
|
|
Find |
|
|
Find and Replace |
|
|
Bold |
|
|
Italic |
|
|
Underline |
|
|
Strikethrough |
|
|
Align Left |
|
|
Align Centre Highlight your text and click this button to align your text to the centre of the page |
|
|
Align Right |
|
|
Justify |
|
|
Select Text Colour |
|
|
Select Background Colour |
|
|
Insert / Remove Bulleted List
A feature release will have a drop down list of different bullets |
|
|
Insert / Remove Numbered List
A feature release will have a drop down with different Numbers Lists |
|
|
Decrease Indent Paragraph 1 Paragraph 2 |
|
|
Increase Indent Paragraph 1 Paragraph 2 |
|
|
Block Quote This is a paragraph
This is another paragraph |
|
|
Direction Left to Right Left to Right הזכות טקסט השמאל Right to Left as in Hebrew Text |
|
|
Direction Right to Left Left to Right הזכות טקסט השמאל Right to Left as in Hebrew Text |
|
|
HTML Example of the above paragraph in HTML Mode HTML |
|
|
Preview |
|
|
Full Screen Mode |
Second Row, Second Group - Table FunctionsAlthough not the best method to use for page layouts, tables is an easy way to organise the layout of your content on a page or Article. |
|
|
|
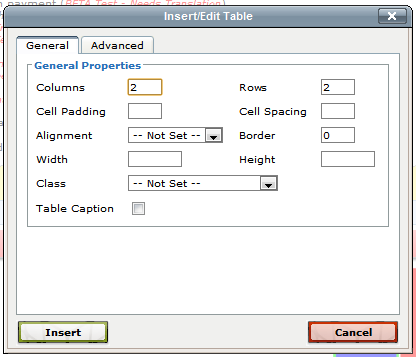
Insert / Edit Table To edit a table position the cursor inside the table and click the button to open the dialogue box. |
|
|
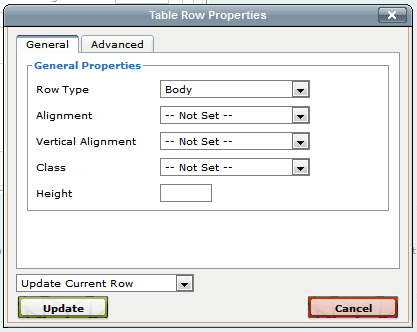
Table Row Properties This is useful if you want to define different properties for different rows.
|
|
|
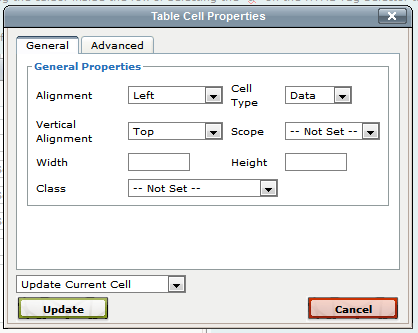
Table Cell Properties This is useful if you want to define different properties for different cells.
|
|
|
Insert Row Before |
|
|
Insert Row After |
|
|
Delete Row |
|
|
Insert Column Before |
|
|
Insert Column After |
|
|
Delete Column |
|
|
Split Merged Table Cells |
|
|
Merge Table Cells |
|
|
Show / Hide Guidelines / Invisible Content |
Second Row, Third Group - LinksUse these to create link to other pages or Anchors inside the current page |
|
|
|
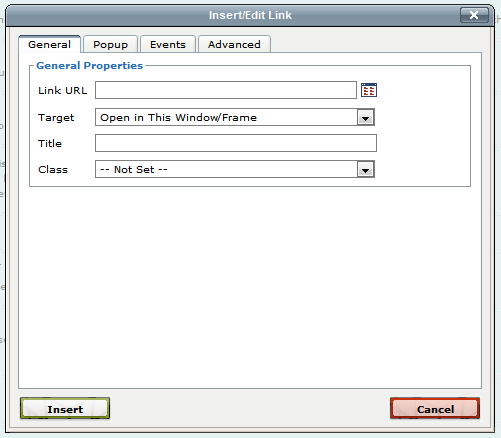
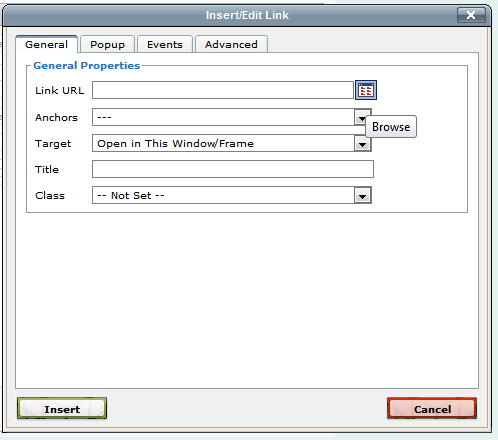
Insert or Edit Link Note: If you have any anchors defined in your text the dialogue box will look like this
|
|
|
Unlink |
|
|
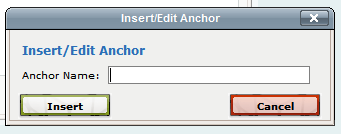
Insert or Edit Anchor To set an anchor select the text or image at the very top of the section and click the button to open the Anchor dialogue box Enter a unique name for the anchor and write it down somewhere because you will need it to create the link to the anchor using the "insert / Edit Link" button
Once you created the anchor an anchor image will appear next to the text or image you used as an anchor to show you the location. |
Second Row - Fourth Group - Inserting Images and MediaSee this article for uploading Images from your computer using the "Remote File Explorer" |
|
|
|
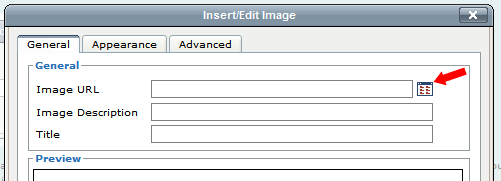
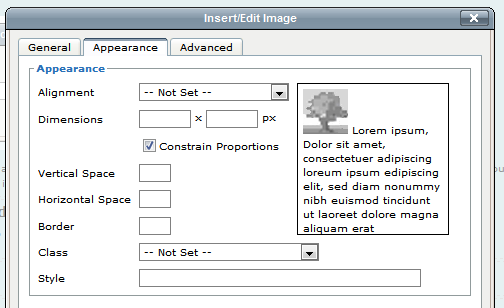
Insert / Edit Images
To resize and set more advance setting click the "Appearance" button See this article on how to embed images from Facebook into your pages or articles Note:
|
|
|
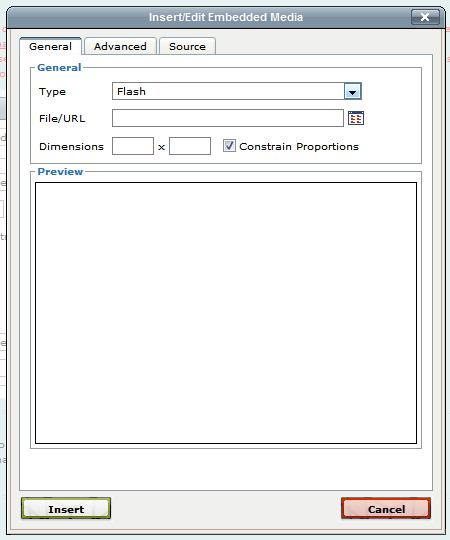
Insert / Edit Embedded Media See this article on how to embed video's from YouTube
|
|
|
Emotions Be careful to not overdo it as it can be annoying if overused. Note: |
Second Row - Fifth Group - Special Characters and Miscellaneous |
|
|
|
Horizontal Line |
|
|
Special Characters |
|
|
Subscript H20 |
|
|
Postscript 22nd January |
|
|
Date 2012-06-12 |
|
|
Time 19:45:52 |
|
|
Insert Non-Breaking Space Character |
|
|
Insert Page Break for Printing |