
Product Image Slider on Shop Front

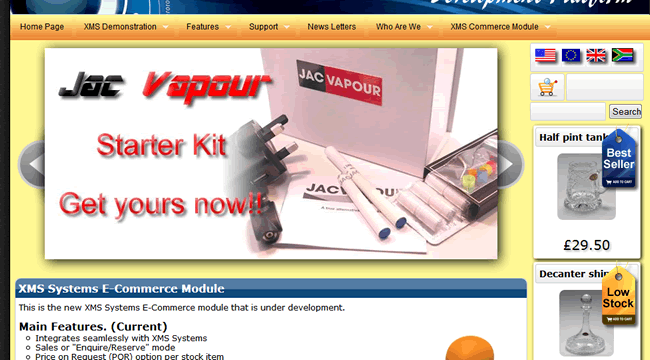
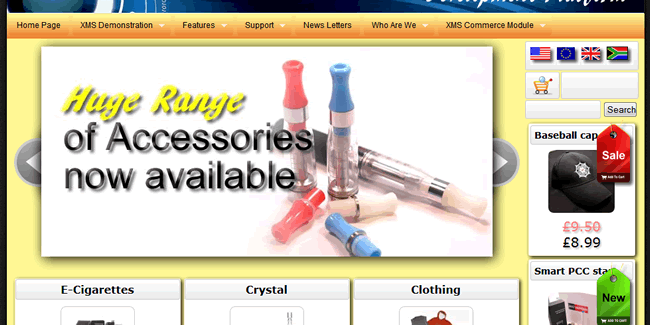
A "nice to have" feature to draw attention to a specific product and to keep your shop looking "new" is to make use of an image slider on the shop front.
This is simply a list of pre-loaded images that are displayed one at a time and rotated every couple of seconds.
To add images to the slider navigate to:
Admin >> Dashboard >> Shopping >> Product Image Slider

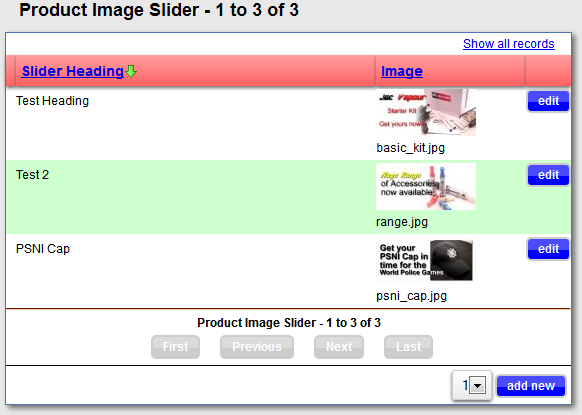
- Slider Heading - Title of the Image
- Image - Thumbnail of the image that will be displayed
- Edit - To edit an image
- add new - button to insert a new slider
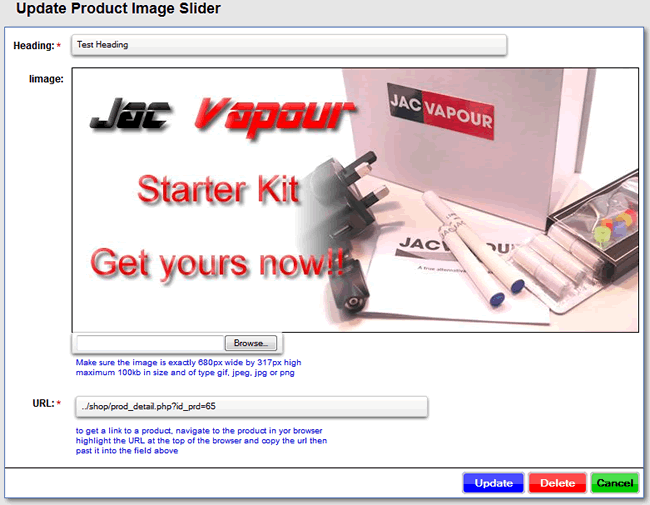
Adding / Editing an image

- Heading - A Name for the image
- Image - The image you want to display.
This image can be a maximum of 10kb in size and of the following file types - gif
- jpeg
- jpg
- png
Note: Reason for limitation in the file size is the total number of image in the slider will affect the time it takes to render the page for the visitor. Bigger file sizes will take longer to download and consume more bandwidth for both you and the site visitor.
Slow pages will cause the visitor to not come back to your site - URL - The link where to take the visitor if they click on the image
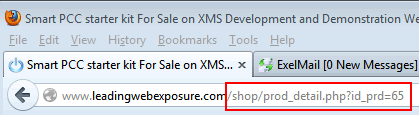
To get a link of a product or stock item, navigate to the product or category and copy the URL at the top of the page and paste it into the URL field.
Note: You only need the bit that is highlighted in the image
The pasted bit needs to be prefixed with a "../" (two dots and a forward slash)
So your URL would be "../shop/prod_detail?id_prd=65" (or something similar)
NOTE: Do not upload to many images into the slider. It will affect the loading time of the page negatively.
You might have a fast connection... You do not know if your visitor has the same.
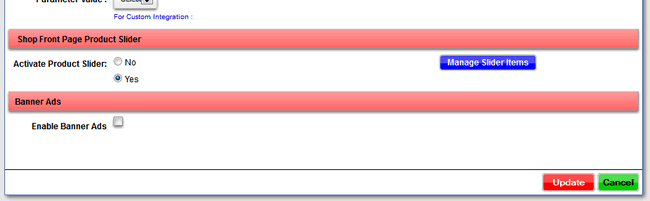
To activate the slider.
Admin >> Dashboard >> Manage Site Content >> XMS System Pages >> Page ID 34

Your slider will be displayed above the page content if you have any

or above your shop categories

Note:
- Be sure to test your slider as soon as you have it activated.
- Do not load to many images into the slider